前陣子有網友提到留言版上方標題圖的gif 動畫製作很有趣想學,所以趁今天有空趕快來寫一下Photoshop教學^^
ps:GIF檔因為色彩較少,所以表現較不細膩,加上因為事多張組合而成,檔案較大,建議不要做太大張的圖
教學製作軟體:Adobe Photoshop 內建之Adobe ImageReady
製作時間:約3~5分鐘 (視個人速度而定)
相關應用能力:須對GIF動畫大概有概念
________________________
首先
開啟Adobe ImageReady (此教學版本使用3.0 各版本使用差不多)
1.開啟要製作動畫的圖片 (此教學使用三張)
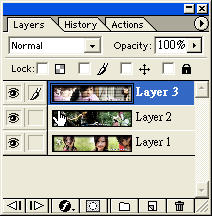
以拖曳的方式將三張放在同一檔案中,(配合Shift 鍵拖曳時會直接放在正中位子)

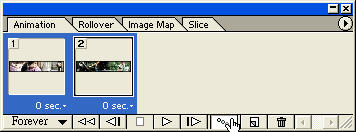
2.接著到下方Hide Animation 面板(沒顯示出來的可至上方Windows功能表點選選顯示出來)
新增一個動畫影格

然後將Layer3隱藏,此時Hide Animation 面板也會跟著改變

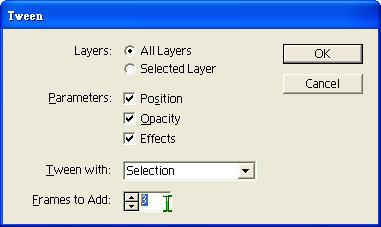
3.將1.2動畫影格以Shift 鍵複選,按下轉場連結鈕(我自己翻譯的)
會出現Tween視窗,可選擇要插入幾格 (越多格越順 檔案也越大,用預設的3格就夠了)
此時可按下Play 播放紐看一下,跑很快對吧!沒關係,看下一步^^


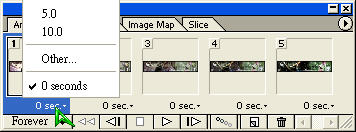
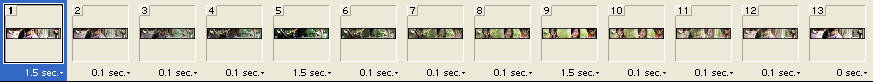
4.設定每一動畫影格的播放時間(按下影格下方0 sec位子可設定)
我將1跟5影格設定停留1.5秒,2.3.4影格設定0.1秒

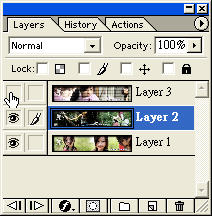
5.重複2.3.4步驟做到三張Layer的圖都出現
都完成時,最後還要再將Layer1跟Layer3做連結一次才會形成一個很順的循環

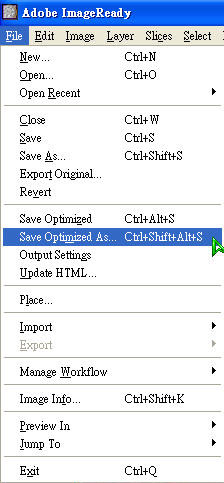
6.播放後沒問題就可至上方File功能表選擇Save Optimized As另存新檔即可

---------------------------------------------
感謝網友提供CS以上版本存檔方式:
使用Photoshop CS3版者,它直接將之前的ImageReady整合一起。使用時可直接由「視
窗」的「動畫」來做,步驟一樣。
CS3在存檔時的語法是Shift + Ctrl + Alt + S (要一起按),
如果想直接從「檔案」內選,要選「儲存為網頁與裝置用」。
最後按儲存及可!
--------------------------------------------
最後完成是這樣

也可以這樣用








光這樣的方法就可以設計出很多種樣式囉~ 只是差在如何應用而已,多發揮創意唄
若還有其他方法 歡迎留言討論
覺得不錯的話也歡迎按個讚跟分享支持哦~
圖文:無名影像


哇~~~學起來!!學起來!!
^_^b
這一篇教學做的不錯喔!
很讚的分享~ ^o^
這程式要幾版以上的PS才有阿??
很讚囉~感謝分享!!!