前陣子有網友提到留言版上方標題圖的gif 動畫製作很有趣想學,所以趁今天有空趕快來寫一下Photoshop教學^^
ps:GIF檔因為色彩較少,所以表現較不細膩,加上因為事多張組合而成,檔案較大,建議不要做太大張的圖
教學製作軟體:Adobe Photoshop 內建之Adobe ImageReady
製作時間:約3~5分鐘 (視個人速度而定)
相關應用能力:須對GIF動畫大概有概念
________________________
首先
開啟Adobe ImageReady (此教學版本使用3.0 各版本使用差不多)
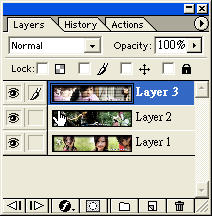
1.開啟要製作動畫的圖片 (此教學使用三張)
以拖曳的方式將三張放在同一檔案中,(配合Shift 鍵拖曳時會直接放在正中位子)

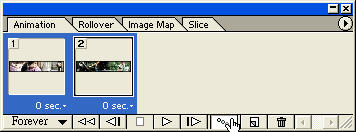
2.接著到下方Hide Animation 面板(沒顯示出來的可至上方Windows功能表點選選顯示出來)
新增一個動畫影格

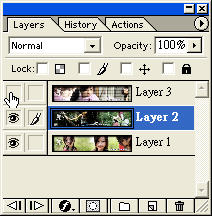
然後將Layer3隱藏,此時Hide Animation 面板也會跟著改變

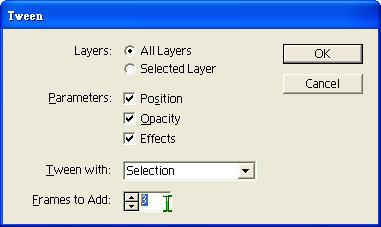
3.將1.2動畫影格以Shift 鍵複選,按下轉場連結鈕(我自己翻譯的)
會出現Tween視窗,可選擇要插入幾格 (越多格越順 檔案也越大,用預設的3格就夠了)
此時可按下Play 播放紐看一下,跑很快對吧!沒關係,看下一步^^


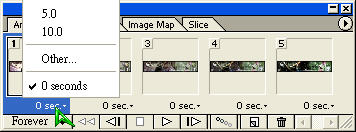
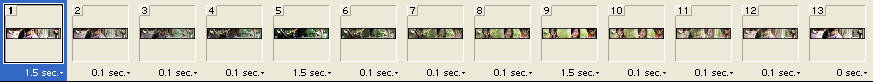
4.設定每一動畫影格的播放時間(按下影格下方0 sec位子可設定)
我將1跟5影格設定停留1.5秒,2.3.4影格設定0.1秒

5.重複2.3.4步驟做到三張Layer的圖都出現
都完成時,最後還要再將Layer1跟Layer3做連結一次才會形成一個很順的循環

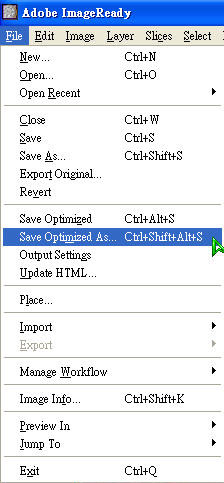
6.播放後沒問題就可至上方File功能表選擇Save Optimized As另存新檔即可

---------------------------------------------
感謝網友提供CS以上版本存檔方式:
使用Photoshop CS3版者,它直接將之前的ImageReady整合一起。使用時可直接由「視
窗」的「動畫」來做,步驟一樣。
CS3在存檔時的語法是Shift + Ctrl + Alt + S (要一起按),
如果想直接從「檔案」內選,要選「儲存為網頁與裝置用」。
最後按儲存及可!
--------------------------------------------
最後完成是這樣

也可以這樣用








光這樣的方法就可以設計出很多種樣式囉~ 只是差在如何應用而已,多發揮創意唄
若還有其他方法 歡迎留言討論
覺得不錯的話也歡迎按個讚跟分享支持哦~
圖文:無名影像


hi!
我用的是版本7
但我怎樣也不能把完成品另存成gif檔,
它只給我存成html or jpg檔, 沒別的選擇-.-
想轉檔也不給我做,我該怎麼做才可以存成gif檔哦><
希望你能解答一下吧~
��=============
其實不會勒
觀念懂了
只要幾個簡單動作就可以做出這些了
不難不難啦~
��=============
偶遇PS能手~~好想學2招喔~~
個人覺得做動畫好累~~還很費時~~哎呀呀~~沒耐心~~
閑時也喜歡折騰PS~~一般以靜態爲主~~
HOHO~~有機會好好跟你學習~~
呵呵,Don't care。
anyway謝謝你^^
��==============
ㄜ~
關於這問題
讓我想到某次有用CS2做
結果無法儲存
還需要在研究研究~
��==============
糟糕 遜掉了XD
嗯嗯…我的是CS2…
我依照你說的動畫影格作為檔案就存成GIF檔了,
不過他是一個一個影格分開存…
如此一來如何變成動畫呢?
��=============
你好
不知你用的是哪一個版本呢??
若是6的話
就是第六點的 File功能表選擇Save Optimized As另存新檔即可
若是CS2
File功能表選擇轉存/動畫影格作為檔案 另存新檔即可
��==============
直接另存新檔 不能存GIF
HI~
逛到你的BLOG剛好有動畫教學
我想請問你一下我製作的檔只能用psd檔存無法用gif檔存
不知道問題出在哪裡 想請你幫我解答一下
感謝你!
��***********
��P姐
我知道有很多種軟體可以做阿
只是我不想灌很多
以現有的來製作而已
反正我要的效果只是要這樣
用什麼都差不多啦
不過還是很感謝你提供哦~
有興趣的也可以去灌看看
��若覺得我教的不好的話XD)
��**************
看到你這個,讓我很想笑
推薦個東東給你試試看玩玩GIF,這個我覺得
比ps簡單多了
最近我也才學會,簡單又明遼
Ulead photoimpact 10.0 (Ulead GIF
Animator 5.50)可以用這個試試看