前陣子有網友提到留言版上方標題圖的gif 動畫製作很有趣想學,所以趁今天有空趕快來寫一下Photoshop教學^^
ps:GIF檔因為色彩較少,所以表現較不細膩,加上因為事多張組合而成,檔案較大,建議不要做太大張的圖
教學製作軟體:Adobe Photoshop 內建之Adobe ImageReady
製作時間:約3~5分鐘 (視個人速度而定)
相關應用能力:須對GIF動畫大概有概念
________________________
首先
開啟Adobe ImageReady (此教學版本使用3.0 各版本使用差不多)
1.開啟要製作動畫的圖片 (此教學使用三張)
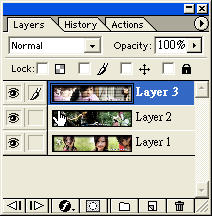
以拖曳的方式將三張放在同一檔案中,(配合Shift 鍵拖曳時會直接放在正中位子)

2.接著到下方Hide Animation 面板(沒顯示出來的可至上方Windows功能表點選選顯示出來)
新增一個動畫影格

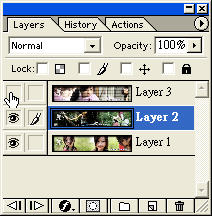
然後將Layer3隱藏,此時Hide Animation 面板也會跟著改變

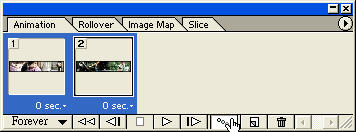
3.將1.2動畫影格以Shift 鍵複選,按下轉場連結鈕(我自己翻譯的)
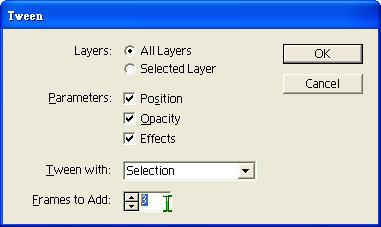
會出現Tween視窗,可選擇要插入幾格 (越多格越順 檔案也越大,用預設的3格就夠了)
此時可按下Play 播放紐看一下,跑很快對吧!沒關係,看下一步^^


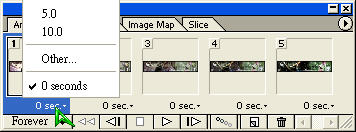
4.設定每一動畫影格的播放時間(按下影格下方0 sec位子可設定)
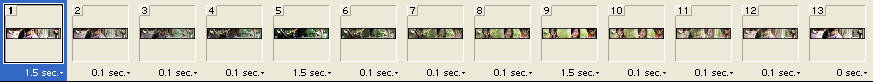
我將1跟5影格設定停留1.5秒,2.3.4影格設定0.1秒

5.重複2.3.4步驟做到三張Layer的圖都出現
都完成時,最後還要再將Layer1跟Layer3做連結一次才會形成一個很順的循環

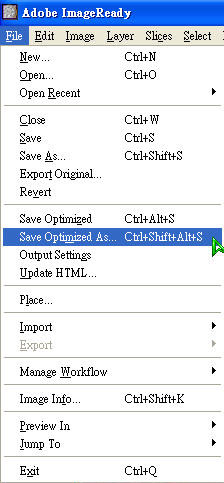
6.播放後沒問題就可至上方File功能表選擇Save Optimized As另存新檔即可

---------------------------------------------
感謝網友提供CS以上版本存檔方式:
使用Photoshop CS3版者,它直接將之前的ImageReady整合一起。使用時可直接由「視
窗」的「動畫」來做,步驟一樣。
CS3在存檔時的語法是Shift + Ctrl + Alt + S (要一起按),
如果想直接從「檔案」內選,要選「儲存為網頁與裝置用」。
最後按儲存及可!
--------------------------------------------
最後完成是這樣

也可以這樣用








光這樣的方法就可以設計出很多種樣式囉~ 只是差在如何應用而已,多發揮創意唄
若還有其他方法 歡迎留言討論
覺得不錯的話也歡迎按個讚跟分享支持哦~
圖文:無名影像


6.0以上版本都有 (含6)
教學都以6還寫
記得看前言嘿~
那請問最短就只有0秒嗎?!
0秒好像還是不夠快耶
版主回覆:(07/12/2010 04:50:50 AM)
��===============
��秒就全世界最快了阿XD
所以不夠的話就換別的移動方式吧
��==============
我總覺得等等在大大的開示下會顯得我的問題很白痴~哈哈
http://img25.imageshack.us/img25/5954/99729364.gif
http://img84.imageshack.us/img84/5342/52450167.gif
這是用U5做的~他的補間跟PS選項幾乎一樣
可是做出來就自動有透明畫格耶
PS不知怎調就硬生生的
版主回覆:(07/12/2010 04:10:54 AM)
��=================
第一張若要順一點就是中間多張一點
要透明的話 可能要一張一張移動位子了
然後中間影隔時間短一點
第二章也沒透明阿
��=================
哇~原來是這樣唷!
大大你真是太神了~
等等就去截圖po來
ps~中間是指中間的畫格
版主回覆:(07/12/2010 04:15:19 AM)
��==============
可以的話
把你的傳上來看看比較知道問題
��==============
想請問一下漸進的部份
我想做出這種效果
http://img6.imageshack.us/img6/7633/3xbzmcu6583473.gif
可是我變成硬生生的移動耶~中間不是透明的
是哪部份需要調整呢?!
版主回覆:(06/22/2010 06:09:47 PM)
��===================
他這個是上面一張清楚的 下面放一剛模糊的
後面的秒速比較快 只閃一下
然後在顯示上面的
��===================
我的不是CS3耶,是CS,感恩你
版主回覆:(06/22/2010 04:59:23 PM)
��===========
��S應該也是一樣的吧??
找存成GIF的就是了
��===========
不好意思,可是我另存做最佳化檔案他卻出現"因為JpEG、PNG與WBMP不支援動畫,
ImageReady只會儲存目前影像的影格" 怎麼會這樣ㄋ,謝謝^^
版主回覆:(06/21/2010 03:16:00 PM)
��==========================
以下方式試試看
CS3在存檔時的快速鍵是Shift + Ctrl + Alt + S (要一起按),
如果想直接從「檔案」內選,要選「儲存為網頁與裝置用」。
最後按儲存及可!
��==========================
請問我弄好gif檔了…可是上傳無名ㄉ時候..就不能動了…那要怎麼半
可以教我步驟…要怎樣上傳無名相本可以動…謝謝
版主回覆:(05/23/2010 03:48:16 PM)
��=================
那你在看圖軟體或別的地方有看到它動嗎
會動表是正常的
但是為何上傳無名不會動我就不清楚了
我也是直接上傳而已
��=================
請問那個有一隻手的是怎麼弄的?
版主回覆:(04/13/2010 04:55:35 AM)
��===============
做法一樣 指示圖片要多用幾張而已
��===============